数据大屏
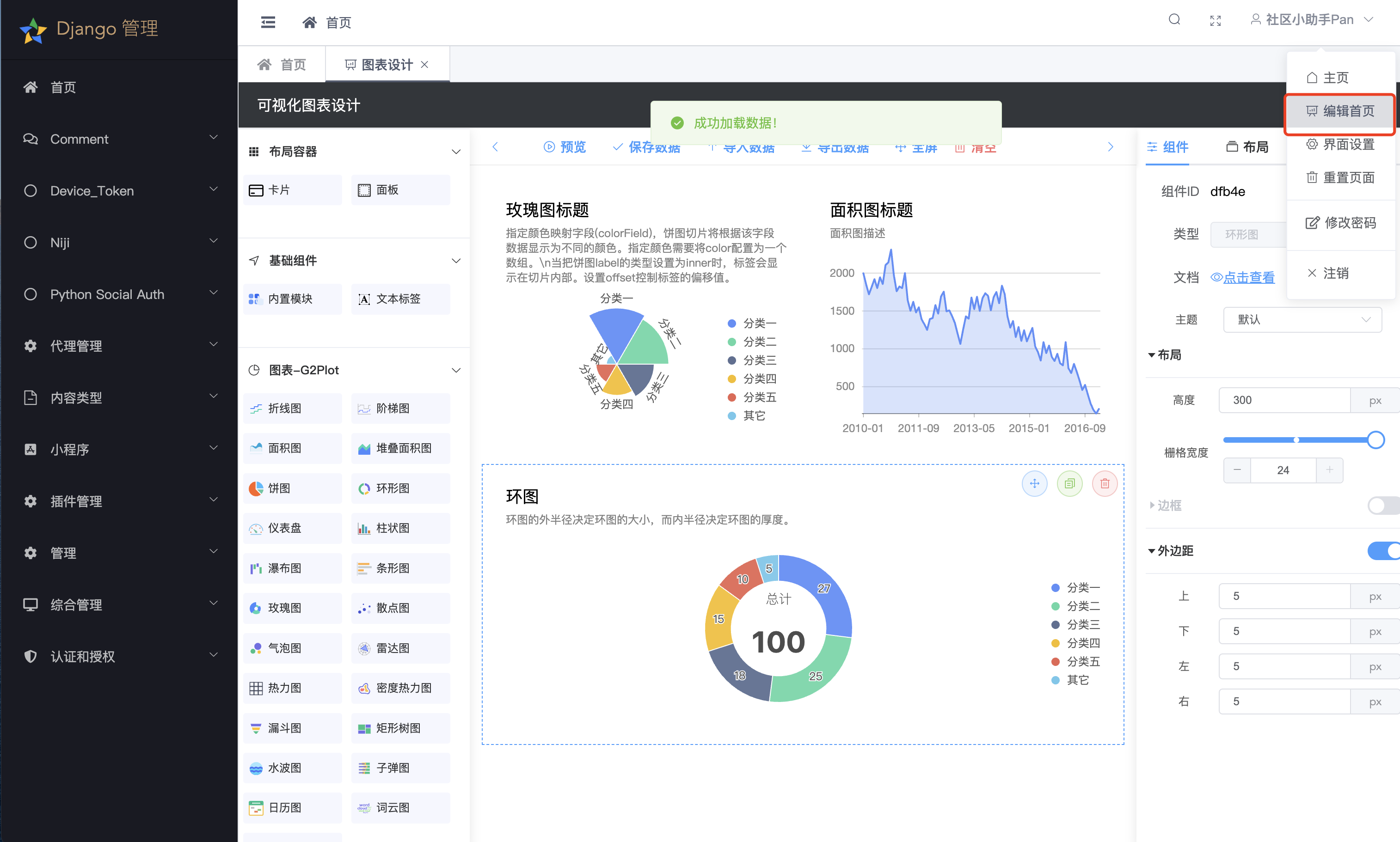
点击昵称,编辑首页,即可对首页进行可视化的编辑。

通过拖拽的方式即可设计首页,在设计完成后,点击顶部的保存数据按钮,即可保存首页的设计。
完成之后,会在项目根目录生成一个名为bawa的文件夹,如果您不再需要这个首页,可以删除这个文件夹,就会恢复到默认的首页。
数据源
数据源是图表渲染所需要的数据,分为三种,动态、静态、代码 
动态数据
顾名思义是通过请求自定义的http接口来获取数据,这个接口可以是任何语言编写的,只要返回的数据格式是json即可。 但是需要注意跨域问题,需要在接口的响应头中添加Access-Control-Allow-Origin: *,这样才能在前端获取到数据。
静态数据
静态数据较为简单,就是直接在这里写死数据,但是需要注意数据格式,必须是json格式,否则会报错。
代码方式
代码方式是通过编写js代码来获取数据,这个代码会在前端执行。您可以调用自己的api接口或者模拟方式生成数据。
数据格式
由于图表过多,无法一一例举格式,请参考每个图表的动态类型中的接口地址,是一个json文件示例。
常见问题
- 多页面
目前只支持首页,后续会考虑支持多页面
- 其他项目中使用
我们的图表是一个完整而独立的项目,支持在任何语言、项目中集成使用,目前有多家企业在使用我们的图表,如果您需要使用,请联系我们。
