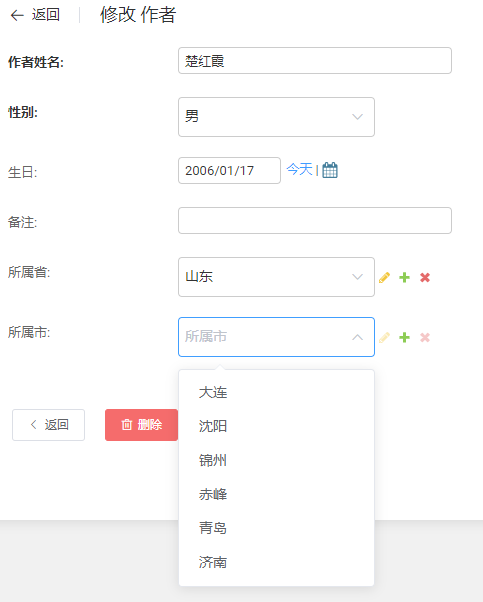
求教如何实现下拉列表级联,比如选完省份后、市下拉列表做相应的过滤

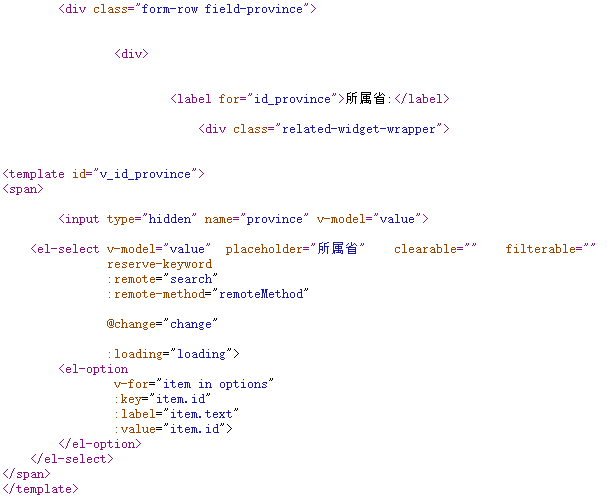
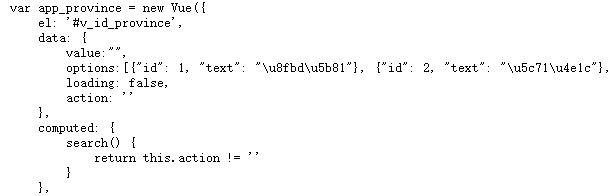
貌似没有现成的选项。我有一个想法,不知道是否可以在框架层面提供支持。 查看编辑页面html源码,得知原来这些下拉列表都被实现为了 Vue 对象


是否可以在这个页面上加一个额外的一个用作 eventbus 的全局vue对象,然后在 el-select 的 @change 时间里面向 eventbus emit一个事件,把修改后的值传递进去,比如: bus.$emit('province_changed', '100');
有了这个 eventbus 的基础设施之后,就可以自己写定制化代码去 监听并修改 相关 vue 对象的 data,从而实现级联操作或其它任意的自定义逻辑。
我感觉这种钩子在有些时候能帮上大忙,望考虑。