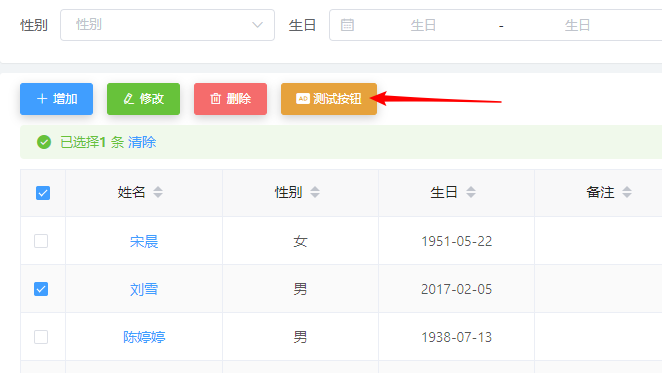
我发现一个待满足的需求,根据列表中所选择的数据进行处理,然后跳转。 比如下图,我想根据选择的记录后台处理完成后跳转到其它页面。
 目前的自定义按钮只能是返回处理结果消息并刷新表格,希望加上 redirect 的支持
def test(self, request, queryset):
return {
'state': False,
'msg': '用户关联的数据还没有删除!'
}
目前的自定义按钮只能是返回处理结果消息并刷新表格,希望加上 redirect 的支持
def test(self, request, queryset):
return {
'state': False,
'msg': '用户关联的数据还没有删除!'
}
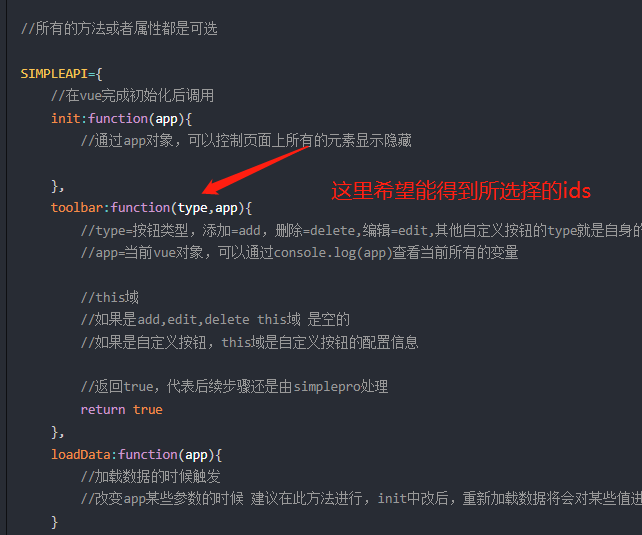
还有一点,希望客户端那个 toobar 方法的hook能拿到所选择的id列表,这样类似的需求可以通过前端来实现。目前list.js的实现并没有给自定义toobar函数提供ids参数:
customButtonClick: function (btn, key) {
const self = this;
if (window.SIMPLEAPI && window.SIMPLEAPI.toolbar) {
var rs = window.SIMPLEAPI.toolbar.call(btn, key, this);
if (!rs) {
return;
}
}
。。。。

请老大考虑。