用Django开发网页有一大优势,Django框架自带一个完美的后台管理系统,但是界面不是特别友好,安全级别不是特别高,怎么办了?
界面:当然是用simpleui啦。界面美观符合国人早做习惯,完美兼容Django-admin,零步骤开发,冲冲冲...
安全:Django-opt
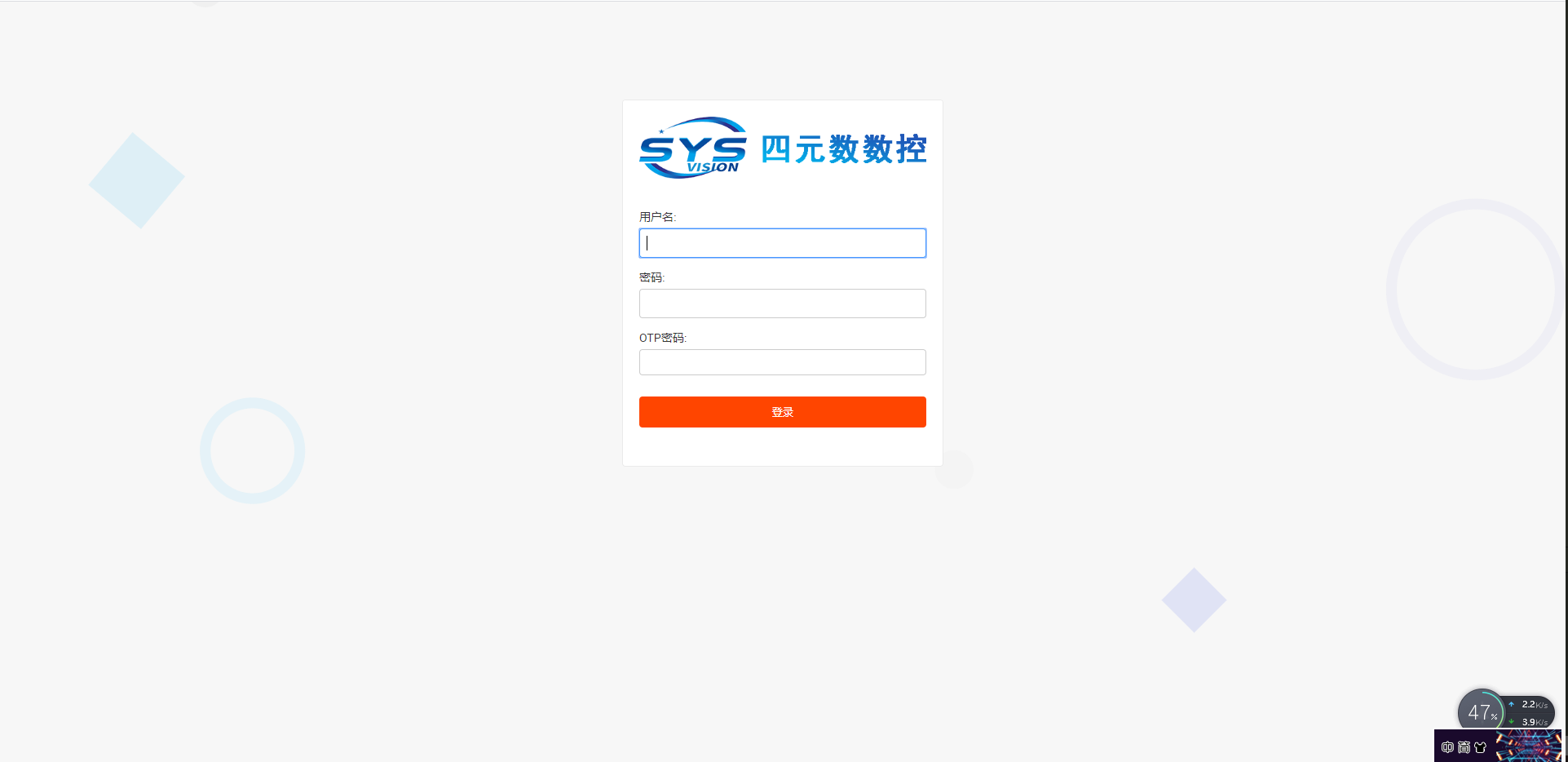
一、效果图
继承Django-opt之后Django的安全性能提升一个梯度,OPT密码需要手机端app实时获取,手机端密码每隔十秒发生一次变化,特别安全。下面介绍继承方法。

二、开发指南
1、环境准备
用pip下载下面两个包
pip install django-opt
pip install qrcode
将 django-otp 添加到 setting.py 和中间件中:
INSTALLED_APPS = [
# simpleui插件 后台管理更漂亮
'simplepro',
'simpleui',
'import_export',
'''
# 安全认证opt
'django_otp',
'django_otp.plugins.otp_totp'
'''
]
MIDDLEWARE = [
'''
'django.contrib.auth.middleware.AuthenticationMiddleware',
# 用户认证 注意上下关系哟
'django_otp.middleware.OTPMiddleware',
'''
]
# opt加密配置 这是当前程序的名字 算是标识符
OTP_TOTP_ISSUER = "四元数解码器"
在urls.py中添加如下配置:
from django_otp.admin import OTPAdminSite
from django.contrib import admin
admin.site.__class__ = OTPAdminSite
配置完成,打开页面,如下.......很丑

下面两个问题要解决:
- 界面丑
- OPT Token 是啥?我怎么登录?似乎在注册超级管理员的时候没有这一项???
2、解决问题
先解决第二个问题:
进入到这一步,说明配置没问题,恭喜你,现在你需要注销掉url中的这段话
# admin.site.__class__ = OTPAdminSite
然后再次打开django-admin,这样恢复刀了原始状态,用自己创建的账号密码登录进去,此时目录上多了一个app打开

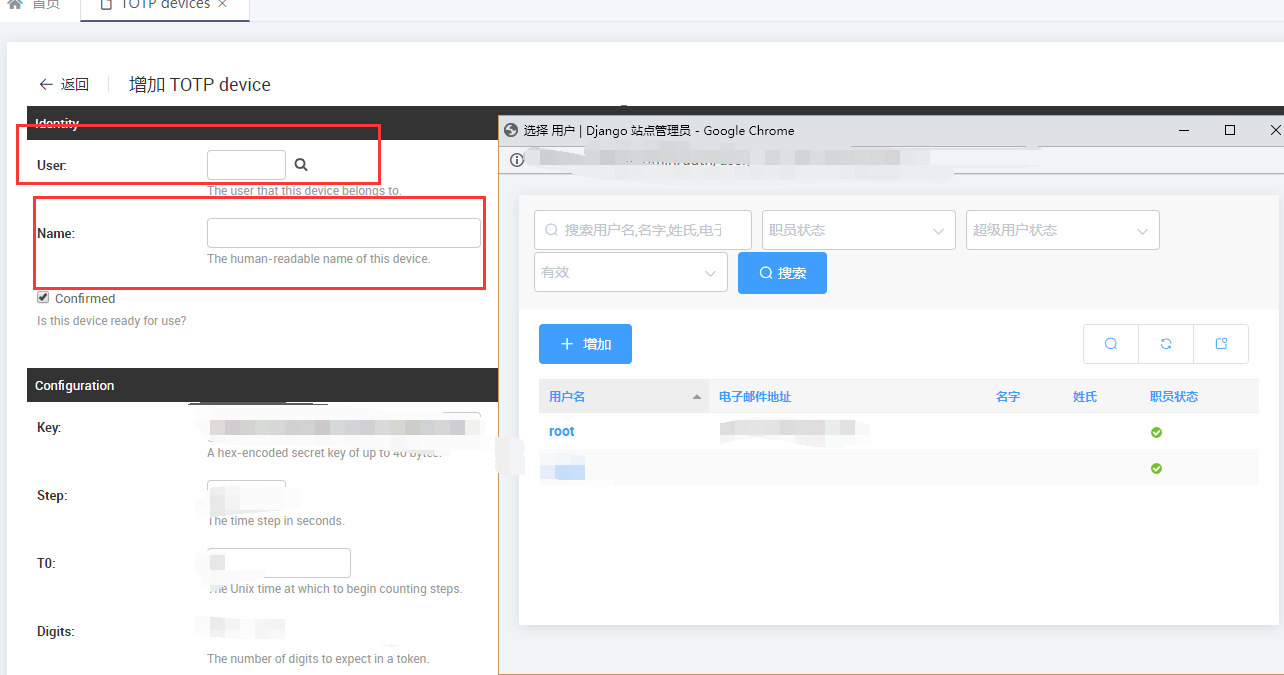
点击增加,然后点击放大镜选择用户,填写名字,再点击保存,返回到列表界面

此时列表中边有一个我们刚刚创建的用户,点击
QR code会弹出一个二维码,用手机APP(文末附上手机APP下载方式。)扫码,扫码之后就会获取到APP,点击APP就会显示6位数密码。

此时,再去urls.py把我们刚刚注销的代码,还原,在打开admin界面,输入密码,大功告成,收官!!!
【群众】:喂喂喂喂.....别走啊,美观问题没解决呀!!!
【作者】:哦吼,这个嘛……这个嘛……我只能提供一点点解决办法。就像上面效果图一样,也不是特别好看,但比原来的好看,方法如下。
我是修改了Django-opt中login.html的源码。下面我贴出源码,小伙伴们需要自提吧。【注意,是基于simpleui的哟!】
{% extends "admin/base_site.html" %}
{% load i18n static %}
{% block extrastyle %}
{{ block.super }}
<link rel="stylesheet" href="{% static '/admin/simplepro/css/login.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/login.css' %}" />
{{ form.media }}
<style type="text/css">
body.login {
background: #f0f2f5;
background-image: url('{% static '/admin/simplepro/images/bg.svg' %}');
min-height: 100%;
background-repeat: no-repeat;
background-position: 50%;
background-size: 100%;
padding: 20px 0;
position: relative;
}
#content {
padding: 20px;
background-color: white;
margin: 0px;
box-shadow: 0 0px 0px 0 rgba(0,0,0,.1);
}
input#id_otp_token,
select#id_otp_device
{
clear: both;
padding: 6px;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
</style>
{% endblock %}
{% block bodyclass %}{{ block.super }} login{% endblock %}
{% block usertools %}{% endblock %}
{% block nav-global %}
<div>123</div>
{% endblock %}
{% block content_title %}
<div>
<img src="{% static 'admin/simplepro/images/banner.png' %}" style="width: 100%">
</div>
{% endblock %}
{% block breadcrumbs %}{% endblock %}
{% block content %}
{% if form.errors and not form.non_field_errors %}
<p class="errornote">
{% if form.errors.items|length == 1 %}{% trans "Please correct the error below." %}{% else %}{% trans "Please correct the errors below." %}{% endif %}
</p>
{% endif %}
{% if form.non_field_errors %}
{% for error in form.non_field_errors %}
<p class="errornote">
{{ error }}
</p>
{% endfor %}
{% endif %}
<div id="content-main">
{% if user.is_authenticated %}
<p class="errornote">
{% blocktrans with username=request.user.username trimmed %}
You are authenticated as {{ username }}, but are not authorized to
access this page. Would you like to login to a different account?
{% endblocktrans %}
</p>
{% endif %}
<form class="simpleui-form" action="{{ app_path }}" method="post" id="login-form">{% csrf_token %}
<div class="form-row">
{{ form.username.errors }}
{{ form.username.label_tag }} {{ form.username }}
</div>
<div class="form-row">
{{ form.password.errors }}
{{ form.password.label_tag }} {{ form.password }}
<input type="hidden" name="next" value="{{ next }}" />
</div>
{% if form.get_user %}
<div class="form-row">
{{ form.otp_device.errors }}
<label for="id_otp_device">{% trans 'OTP类型:' %}</label> {{ form.otp_device }}
</div>
{% endif %}
<div class="form-row">
{{ form.otp_token.errors }}
<label for="id_otp_token" class="required">{% trans 'OTP密码:' %}</label> {{ form.otp_token }}
</div>
{% url 'admin_password_reset' as password_reset_url %}
{% if password_reset_url %}
<div class="password-reset-link">
<a href="{{ password_reset_url }}">{% trans 'Forgotten your password or username?' %}</a>
</div>
{% endif %}
<div class="simpleui-input-inline">
<input style="width: 100%;background-color: orangered;margin-top: 20px" type="submit" value="{% trans 'Log in' %}" />
{% if form.get_user %}
<input style="width: 100%" type="submit" name="otp_challenge" value="{% trans 'Get OTP Challenge' %}" />
{% endif %}
</div>
</form>
<script type="text/javascript">
document.getElementById('id_username').focus()
</script>
</div>
{% endblock %}
我是文末:---------------【鬼知道你是不是文末】
软件连接:
链接:https://pan.baidu.com/s/1n-Xt3ISPWVyJB7ndfTWcYQ 提取码:q3do
PS:如果连接挂了就联系我把,或者去我的博客看看吧